JavaScript 对话框
javascriptfront end technologyobject oriented programming
JavaScript 支持三种重要类型的对话框。这些对话框可用于引发和警告,或对任何输入进行确认或从用户那里获得某种输入。这里我们将逐一讨论每个对话框。
以下是实现 JavaScript 对话框的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Dialogue boxes</h1>
<div class="sample"></div>
<button class="alert">ALERT BOX</button>
<button class="confirm">CONFIRM BOX</button>
<button class="prompt">PROMPT BOX</button>
<h3>
Click on the above button to see their dialogue box
</h3>
<script>
let fillEle = document.querySelector(".sample");
document.querySelector('.alert').addEventListener('click',()=>{
alert('Hello World');
});
document.querySelector('.confirm').addEventListener('click',()=>{
confirm('Are you sure?');
});
document.querySelector('.prompt').addEventListener('click',()=>{
prompt('Enter your name');
})
</script>
</body>
</html>
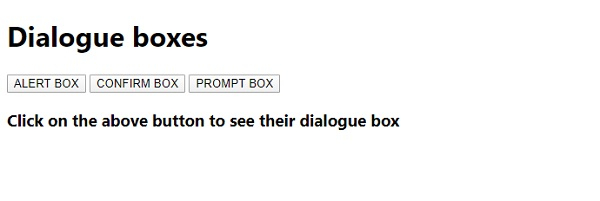
输出

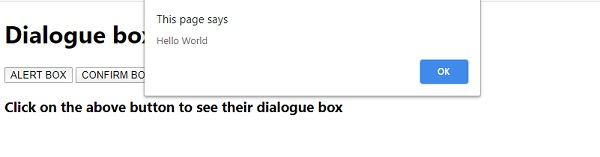
点击"警告框"按钮 −

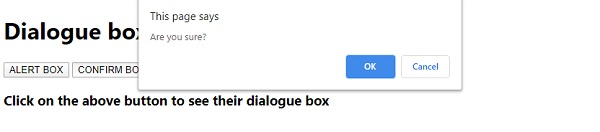
点击"确认框"按钮 −

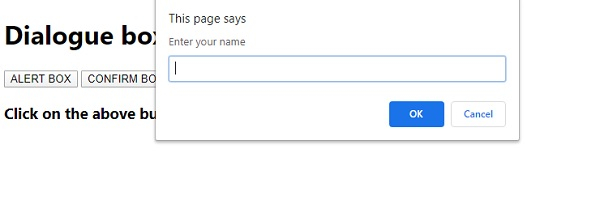
点击"提示框"按钮 −