JavaScript BOM 窗口屏幕
javascriptfront end technologyobject oriented programming
JavaScript BOM 窗口屏幕包含有关客户端屏幕的信息。
BOM 窗口屏幕属性为 −
| 属性 | 描述 |
|---|---|
| screen.width | 返回用户屏幕宽度(以像素为单位)。 |
| screen.height | 返回用户屏幕高度(以像素为单位)。 |
| screen.availWidth | 返回用户屏幕宽度(以像素为单位),不考虑界面功能。 |
| screen.availHeight | 返回用户屏幕高度(以像素为单位),不考虑界面功能。 |
| screen.colorDepth | 返回显示一种颜色所用的位 |
| screen.pixelDepth | 返回屏幕像素深度 |
以下是 JavaScript BOM 窗口屏幕的代码 −
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result { font-size: 18px; font-weight: 500; color: blueviolet; } </style> </head> <body> <h1>JavaScript BOM Window Screen</h1> <div class="result"></div> <button class="Btn">CLICK HERE</button> <h3>Click on the above button to get information about your screen</h3> <script> let resultEle = document.querySelector(".result"); document.querySelector(".Btn").addEventListener("click", () => { resultEle.innerHTML = 'screen.width = '+screen.width+'<br>'; resultEle.innerHTML += 'screen.height = '+screen.height+'<br>'; resultEle.innerHTML += 'screen.availWidth = '+screen.availWidth+'<br>'; resultEle.innerHTML += 'screen.availHeight = '+screen.availHeight+'<br>'; resultEle.innerHTML += 'screen.colorDepth = '+screen.colorDepth+'<br>'; resultEle.innerHTML += 'screen.pixelDepth = '+screen.pixelDepth+'<br>'; }); </script> </body> </html>
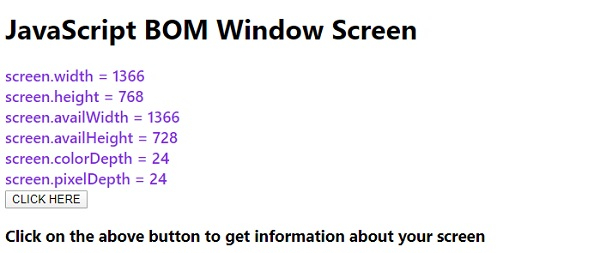
输出

点击‘点击此处’按钮 −