JavaScript array.values()
javascriptfront end technologyobject oriented programming
JavaScript array.values() 返回一个包含给定数组的所有值的迭代器对象。
以下是 array.values() 函数的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript array.values()</h1>
<div class="sample"></div>
<button class="btn">点击此处</button>
<h3>Click on the above button to see the array values only</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ["cow", "bull", "lion", "tiger", "sheep"];
var entries = arr.entries();
for (let x of entries) fillEle.innerHTML += x + "</br>";
document.querySelector(".Btn").addEventListener("click", () => {
fillEle.innerHTML = "";
for(let x of arr.values()){
fillEle.innerHTML += x+ "</br>";
}
});
</script>
</body>
</html>
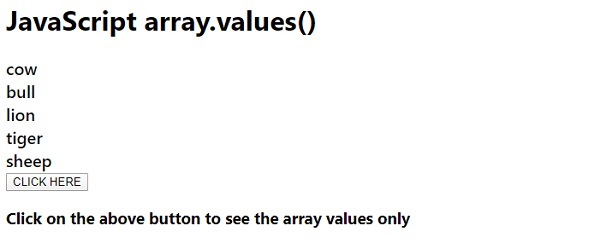
输出

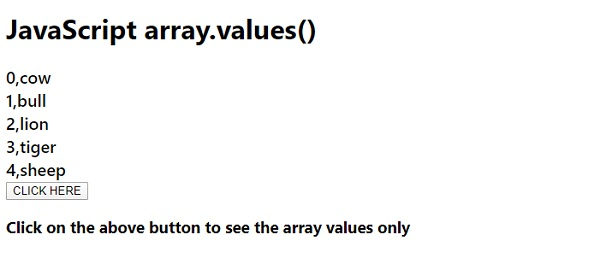
点击“CLICK HERE”按钮 −