使用 JavaScript 和图表库实现实时数据可视化
在当今数据驱动的世界中,可视化实时数据的能力对于企业和开发人员都至关重要。实时数据可视化使我们能够获得洞察力、监控趋势并根据最新信息做出明智的决策。JavaScript 是一种多功能且广泛使用的编程语言,它为实现实时数据可视化提供了出色的工具和库。
在本文中,我们将探讨如何利用 JavaScript 和流行的图表库来创建实时更新的动态和交互式数据可视化。
开始使用 JavaScript 图表库
为了开始我们的实时数据可视化之旅,让我们首先选择一个合适的图表库。有几种很好的选择,例如 Chart.js、D3.js 和 Plotly.js。就本文而言,我们将重点介绍 Chart.js,这是一个简单但功能强大的库,提供多种图表类型和自定义选项。
设置 Chart.js
首先,我们需要将 Chart.js 库包含在项目中。我们可以通过下载库文件或使用 npm 或 yarn 等包管理器来完成此操作。包含后,我们可以在 HTML 文件中创建一个画布元素,它将用作图表的容器。
示例
考虑下面显示的代码。
<!DOCTYPE html> <html> <head> <title>Real-Time Data Visualization</title> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script> </head> <body> <canvas id="chart"></canvas> </body> </html>
解释
在脚本标记中,我们将源属性 (src) 指定为 Chart.js CDN 链接。此链接指向托管在 jsDelivr CDN 上的最新版本的 Chart.js。jsDelivr 是一个流行且可靠的 CDN,它托管许多 JavaScript 库并确保快速可靠地交付给您的用户。
通过使用 Chart.js CDN 链接,您无需自己下载或托管 Chart.js 库文件。当 HTML 页面加载时,浏览器将直接从 CDN 获取库。这种方法简化了设置过程,并确保您始终使用最新版本的 Chart.js。
创建实时折线图
让我们从创建一个实时折线图开始,该折线图会随着新数据的到来而动态更新。我们将使用 JavaScript 的 setInterval() 函数来模拟定期的数据更新。
示例
请考虑下面显示的代码。
const ctx = document.getElementById('chart').getContext('2d');
// 创建一个空折线图
const chart = new Chart(ctx, {
type: 'line',
data: {
labels: [],
datasets: [{
label: 'Real-Time Data',
data: [],
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
scales: {
x: { display: false },
y: { beginAtZero: true }
}
}
});
// 模拟实时数据更新
setInterval(() => {
const timestamp = new Date().toLocaleTimeString();
const data = Math.random() * 100; // Random data for demonstration
// 更新图表
chart.data.labels.push(timestamp);
chart.data.datasets[0].data.push(data);
chart.update();
}, 1000);
解释
在上面的代码中,我们创建一个新的 Chart 实例并为其提供一个画布上下文。我们将图表配置为显示折线图并初始化数据和选项对象。数据对象包含一个用于标签(时间戳)和数据集(数据点)的空数组。我们还使用颜色和边框宽度定义折线图的外观。
为了模拟实时数据更新,我们使用 setInterval() 每秒执行一个函数。在函数内部,我们生成一个时间戳和随机数据以用于演示目的。然后,我们将时间戳和数据推送到图表数据对象中的各自数组,并调用 update() 方法使用新数据重新绘制图表。
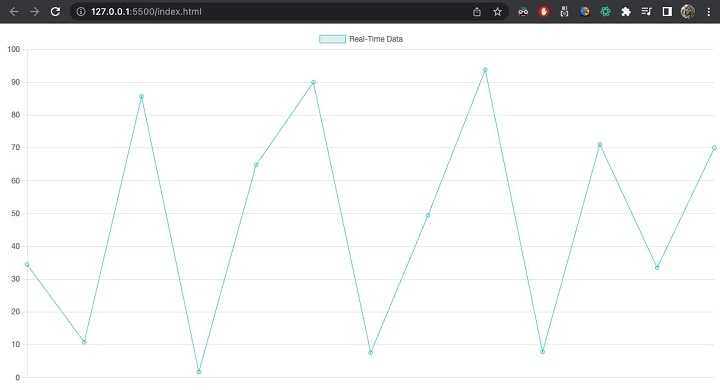
输出

使用实时条形图增强交互性
虽然折线图可以有效显示趋势,但条形图可以提供实时数据的不同视角。让我们探索如何使用 Chart.js 创建实时条形图。
示例
请考虑下面显示的代码。
const ctx = document.getElementById('chart').getContext('2d');
// 创建一个空条形图
const chart = new Chart(ctx, {
type: 'bar',
data: {
labels: [],
datasets: [{
label: 'Real-Time Data',
data: [],
backgroundColor: 'rgba(75, 192, 192, 0.8)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
scales: {
x: { display: false },
y: { beginAtZero: true }
}
}
});
// 模拟实时数据更新
setInterval(() => {
const category = `Category ${chart.data.labels.length + 1}`;
const data = Math.random() * 100; // Random data for demonstration
// 更新图表
chart.data.labels.push(category);
chart.data.datasets[0].data.push(data);
chart.update();
}, 1000);
说明
上述代码演示了如何创建实时条形图。设置与折线图示例类似,唯一的区别是创建图表实例时将图表类型指定为"条形"。我们还调整了颜色和边框宽度以匹配条形图样式。
数据更新的模拟方式与之前相同,每次迭代都会生成新的类别标签和随机数据。图表的数据数组会相应更新,并使用 update() 方法使用新数据重新绘制图表。
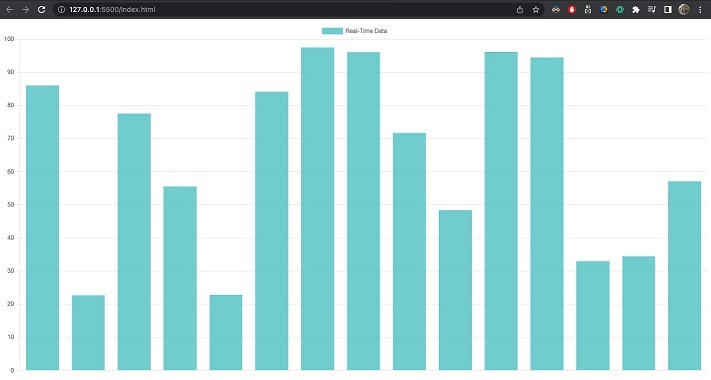
输出

结论
实时数据可视化是一种强大的技术,使开发人员能够动态呈现数据并向用户提供最新信息。在本文中,我们探讨了如何使用 JavaScript 和 Chart.js 库实现实时数据可视化。我们创建了实时更新的折线图和条形图,展示了 JavaScript 图表库的多功能性和易用性。
通过利用提供的代码示例和自定义选项,开发人员可以根据自己的特定需求构建自己的实时数据可视化。 JavaScript 和图表库为创建动态和交互式数据驱动的应用程序提供了良好的基础,从而实现更好的决策和分析。


