使用 Socket.io 和 JavaScript 实现实时聊天应用程序
实时通信是许多现代 Web 应用程序的一个重要方面。无论是即时消息平台、协作工具还是实时支持系统,实时交换消息的能力都可以增强用户体验并促进高效协作。实时聊天应用程序允许用户进行交互式对话、共享信息并实时保持相互联系。
在 Web 应用程序中实现实时聊天功能传统上涉及复杂且低级的协议(例如 WebSockets),这需要深入理解和实施工作。但是,随着 Socket.io 等库的出现,该过程已大大简化。
Socket.io 是一个功能强大的 JavaScript 库,可实现 Web 客户端和服务器之间的实时双向通信。它抽象了 WebSockets 等低级协议的复杂性,并提供了一个简单而强大的 API 来构建实时应用程序。 Socket.io 处理连接的建立和管理,以及客户端和服务器之间的消息路由。
在本文中,我们将介绍使用 Socket.io 和 JavaScript 实现实时聊天应用程序的过程。我们将首先设置项目结构和依赖项。然后,我们将使用 Express 和 Socket.io 创建一个服务器来处理传入的连接和消息。在客户端,我们将构建聊天界面并使用 Socket.io 与服务器建立连接。我们还将实时处理聊天消息的发送和接收。在本文结束时,您将对如何利用 Socket.io 在您的 Web 应用程序中实现实时聊天功能有深入的了解。
Socket.io 概述
Socket.io 是一个 JavaScript 库,可实现 Web 客户端和服务器之间的实时双向通信。它抽象了 WebSocket 的复杂性,并提供了一个简单但功能强大的 API 来构建实时应用程序。 Socket.io 支持回退机制,使其能够在各种浏览器和设备上工作。
设置项目
首先,让我们为聊天应用程序设置一个基本的项目结构。创建一个新目录并使用 npm 初始化一个新的 Node.js 项目。
mkdir real-time-chat cd real-time-chat npm init -y
接下来,安装必要的依赖项 - Express 和 Socket.io。
npm install express socket.io
创建服务器
现在,让我们使用 Express 和 Socket.io 创建一个服务器。创建一个名为 server.js 的新文件并添加以下代码:
const express = require('express');
const app = express();
const http = require('http').Server(app);
const io = require('socket.io')(http);
// 提供静态文件
app.use(express.static(__dirname + '/public'));
// Socket.io 连接
io.on('connection', (socket) => {
console.log('A user connected');
// 处理传入的聊天消息
socket.on('chat message', (message) => {
console.log('Message:', message);
// 将消息广播给所有连接的客户端
io.emit('chat message', message);
});
// 处理用户断开连接
socket.on('disconnect', () => {
console.log('A user disconnected');
});
});
// 启动服务器
const port = process.env.PORT || 3000;
http.listen(port, () => {
console.log(`服务器监听端口 ${port}`);
});
在上面的代码中,我们初始化 Express 服务器并使用 http 模块创建 Socket.io 实例。我们从公共目录中提供静态文件,我们将在稍后创建该目录。每当客户端连接到服务器时,都会触发 io.on('connection') 事件。在此事件中,我们处理传入的聊天消息和用户断开连接。收到聊天消息后,我们使用 io.emit('chat message', message) 将其发送给所有连接的客户端。
创建客户端
现在,让我们创建客户端代码。在项目目录中,创建一个名为 public 的新目录。
在 public 目录中,创建两个文件:index.html 和 client.js。
示例
将以下代码添加到 index.html:
<!DOCTYPE html>
<html>
<head>
<title>Real-Time Chat</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div id="chat">
<ul id="messages"></ul>
<form id="chat-form">
<input id="input-message" autocomplete="off" placeholder="Type your message..." />
<button>Send</button>
</form>
</div>
<script src="/socket.io/socket.io.js"></script>
<script src="client.js"></script>
</body>
</html>
在上面的 HTML 代码中,我们有一个简单的聊天界面,其中包含一个消息输入字段和一个发送按钮。聊天消息将显示在无序列表 (<ul>) 内。
接下来,让我们添加客户端 JavaScript 代码。在 client.js 中,添加以下代码 −
const socket = io();
// DOM 元素
const chatForm = document.querySelector('#chat-form');
const messageInput = document.querySelector('#input-message');
const messageList = document.querySelector('#messages');
// 提交表单事件
chatForm.addEventListener('submit', (e) => {
e.preventDefault();
const message = messageInput.value;
if (message.trim()) {
// 发送消息到服务器
socket.emit('chat message', message);
messageInput.value = '';
}
});
// 接收并显示聊天消息
socket.on('chat message', (message) => {
const li = document.createElement('li');
li.textContent = message;
messageList.appendChild(li);
});
在上面的代码中,我们使用 const socket = io() 与服务器建立连接。然后,我们选择所需的 DOM 元素,并为聊天表单的提交事件添加事件监听器。提交表单后,我们使用 socket.emit('chat message', message) 将聊天消息发送到服务器。我们还使用 socket.on('chat message') 监听来自服务器的传入聊天消息,并将其显示在聊天界面中。
运行应用程序
要运行应用程序,请在项目目录中执行以下命令 -
node server.js
在终端中运行上述命令后,您应该会看到以下输出。
服务器监听端口 3000
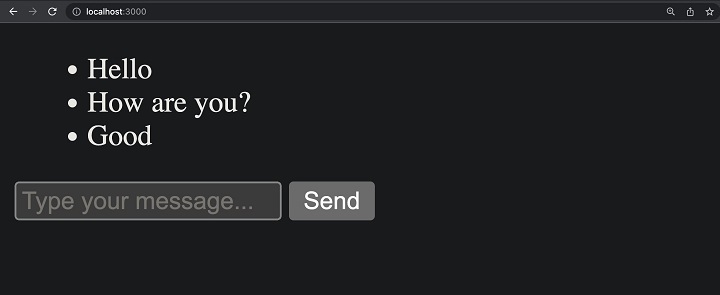
打开您的 Web 浏览器并导航到 http://localhost:3000。您应该会看到聊天界面。打开另一个浏览器窗口或新选项卡并访问相同的 URL。现在,您可以开始在两个客户端之间交换实时聊天消息。

现在,如果您在另一个选项卡中打开同一个窗口,然后在此选项卡中写入一条消息,则您也应该在另一个选项卡中看到相同的输出。

结论
在本文中,我们探讨了如何使用 Socket.io 和 JavaScript 实现实时聊天应用程序。我们建立了一个基本的项目结构,使用 Express 和 Socket.io 创建了一个服务器,并开发了客户端代码。由此产生的聊天应用程序允许用户实时交换消息。


