如何使用 JavaScript 检测复制粘贴命令 Ctrl+V、Ctrl+C?
在本文中,您将学习如何使用 javascript 检测按键 ctrl+v。当用户希望将某些内容粘贴到输入字段中时,他们有两个选择:要么通过右键单击网页来使用上下文菜单,要么通过同时按下 CTRL 和 V 按钮来使用键盘。
keydown 事件的 ctrl 属性用于找出包含"Ctrl"的组合键。为了识别在触发按键事件期间是否按下了"ctrl",它会生成一个"布尔"值。
语法
event.ctrlKey
返回值
true − 按下"ctrl"键后。
false − 如果未按下"ctrl"键。
示例 1
HTML 源代码 − 用于检测"Ctrl+C"和"Ctrl+V"组合的"index.html"文件代码如下所示。
<!DOCTYPE html>
<html>
<title>How to detect copy paste commands Ctrl+V, Ctrl+C using JavaScript - TutorialsPoint</title>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body style="text-align:center">
<div class="container">
<textarea placeholder="Enter Text Here" cols="40" row="4"></textarea>
<textarea placeholder="Paste Text Here" cols="40" row="4"></textarea>
</div>
<div id="result1"></div>
<div id="result2"></div>
</body>
</html>
CSS 源代码 − 上述 HTML 文件中使用的"style.css"文件的代码如下所示。
.container{
display: flex;
flex-direction: column;
align-items: center;
}
textarea{
margin-top: 40px;
}
JavaScript 代码 − 上述 HTML 文件中使用的"script.js"文件的代码如下所示。
document.body.addEventListener("keydown", function (myEvent) {
// 验证检测的函数
myEvent = myEvent || window.event; // 'myEvent' 是事件对象
let key = myEvent.which || myEvent.keyCode; // 这是检测 keyCode
// 检测 Ctrl
let ctrl = myEvent.ctrlKey ? myEvent.ctrlKey : ((key === 17) ? true : false);
// 如果按下的键是 V 并且 ctrl 为真。
if (key == 86 && ctrl) {
// 在结果中打印
document.getElementById("result1").innerHTML =("Ctrl+V 被按下。");
}
else if (key == 67 && ctrl) {
// 如果按下的键是 C 并且 ctrl 的真值
// 在结果中打印
document.getElementById("result2").innerHTML =("Ctrl+C 被按下。");
}
}, false);
输出
上述代码将给出以下输出 -
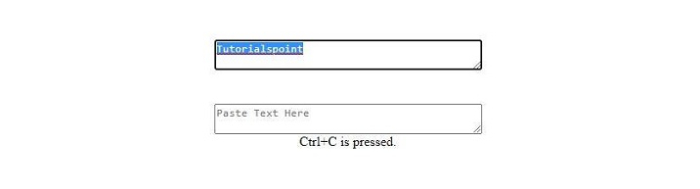
按下 Ctrl+C 后,您将看到所需的消息被打印出来,如下所示。

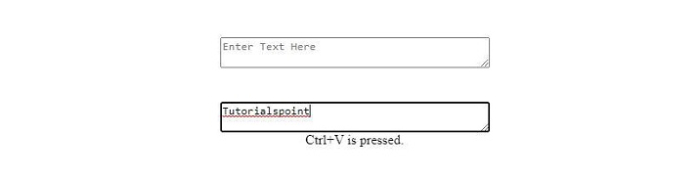
接下来,按下 Ctrl+V 后,您将看到所需的消息被打印出来,如下所示。

示例 2
KeyboardEvent 对象定义用户与键盘的交互;每个事件都表明用户与键盘上的某个键或某个键与修饰键的组合之间的特定关系。事件类型(keydown、keypress 或 keyup)指示发生了哪种类型的键盘活动。
<!DOCTYPE html>
<html>
<title>How to detect copy paste commands Ctrl+V, Ctrl+C using JavaScript - TutorialsPoint</title>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body style="text-align:center">
<h4>You will see a detected result with an alert box when you press the keyboard shortcut Ctrl+C.
</h4>
<h4>You will see a detected result with an alert box when you press the keyboard shortcut Ctrl+V.
</h4>
<script>
document.addEventListener('keydown', evt => {
if (evt.key === 'c' && evt.ctrlKey) {
alert('You have been detected, you have pressed Ctrl+C');
} else if (evt.key === 'v' && evt.ctrlKey) {
alert('You have been detected, you have pressed Ctrl+V');
}
});
</script>
</body>
</html>
在按下键盘上的任何快捷键之前,您都会看到此屏幕。
接下来,按下键盘上的快捷键 Ctrl+C 后,您会看到此屏幕。
此外,按下键盘上的快捷键 Ctrl+V 后,您会看到此屏幕。
简介
每个程序员和系统管理员都知道键盘快捷键 Ctrl C + Ctrl V 的价值,这是内置于每个操作系统环境核心的基本通用组合。
您复制的文本可以在复制时进行修改,方法是使用 JavaScript EventListener 在命令内放置一个 CSS 层来隐藏有效负载。上面的代码或示例使用了 keydown 事件,当您按下 Ctrl+C 的键盘快捷键时,该事件恰好会被触发。执行此操作的 execCommand("copy") 命令需要一个触发器,也称为运行"事件"。经过 0.8 秒的延迟后,剪贴板中的文本将被代码替换。


