如何使用 FabricJS 创建带有类的画布?
fabricjsjavascripthtml5 canvas
在本文中,我们将了解如何使用 containerClass 属性创建带有类的画布。为了访问原生 HTML 画布元素,我们可以在其上添加包装器类。此类允许我们控制元素以根据需要添加交互性或样式。
语法
new fabric.Canvas(element: HTMLElement|String, { containerClass: String}: Object)
参数
element −此参数是 <canvas> 元素本身,可以使用 document.getElementById() 或 <canvas> 元素本身的 id 派生。FabricJS 画布将在此元素上初始化。
options(可选) − 此参数是一个对象,可为我们的画布提供额外的自定义。使用此参数可以更改与画布相关的颜色、光标、边框宽度和许多其他属性。 containerClass 就是其中之一,它将帮助我们将包装器类添加到画布。
示例 1
以下示例演示如何使用 containerClass 属性创建 Canvas,然后检查 HTML DOM 以查看是否添加了该类。
<!DOCTYPE html>
<html>
<head>
<!-- 添加 Fabric JS 库-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>如何使用 FabricJS 创建带有类的画布?</h2>
<p>这里我们使用了 containerClass 属性。</p>
<canvas id="canvas"> </canvas>
<script>
// 启动一个canvas实例
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "className",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
</html>
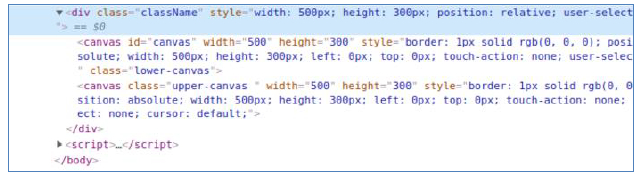
现在打开 开发工具 → 元素选项卡。在这里,您会注意到我们提供的类名用作类名。

示例 2
让我们看一个代码示例,使用 containerClass 属性创建 Canvas,然后使用该类向画布添加 CSS 样式。
<!DOCTYPE html>
<html>
<head>
<!-- 添加 Fabric JS 库-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
<style>
.demo {
background-color: #ffe4e1;
}
</style>
</head>
<body>
<h2>使用 FabricJS 创建带有类的画布 </h2>
<p> 这里我们设置了一个包装器类,然后用它来设置画布的样式。</p>
<canvas id="canvas"></canvas>
<script>
// 启动一个canvas实例
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "demo",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
</html>


