在 JavaScript 中,从 span 标签获取价格值并将其与数字相乘后附加到 div 中?
javascriptweb developmentfront end technologyobject oriented programming
提取值并将其从字符串转换为整数以从 span 标签获取价格值。
示例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<tr>
<th>Value=</th>
<td><strong><span class="purchase amount">
<span></span>10</span></strong>
</td>
<p id="demo"></p>
</tr>
</body>
<script>
$(document).ready(function () {
var v = parseInt($(".purchase.amount")
.text()
.trim()
.replace(',', ''));
var totalValue = v * 10;
console.log(totalValue);
$("#demo").text("After multiplying the Value 10=" + totalValue);
});
</script>
</html>
要运行上述程序,请将文件名保存为 anyName.html(index.html),然后右键单击该文件。在 VS Code 编辑器中选择选项"使用实时服务器打开"。
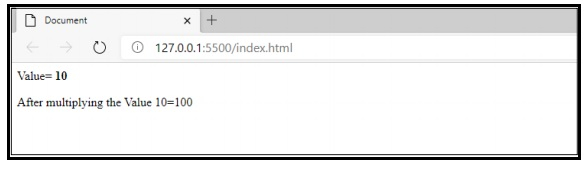
这将产生以下输出 −

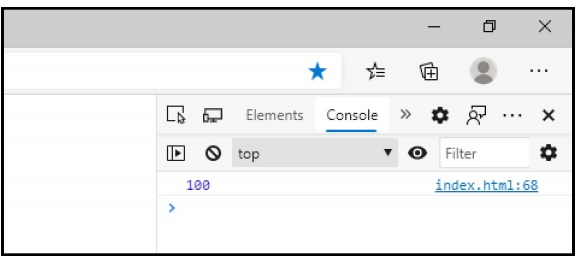
以下是控制台上的输出 −

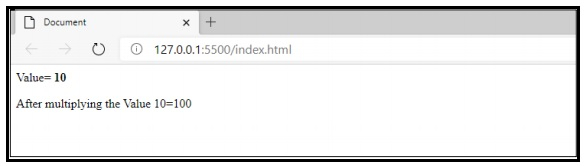
这将产生以下输出 −

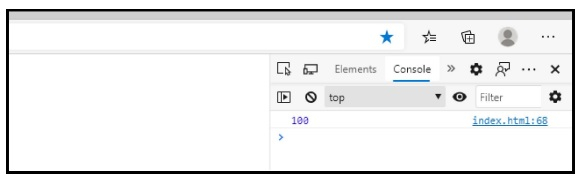
这将在控制台上产生以下输出 −