解释异步与延迟 JavaScript
在大多数情况下,每当我们使用脚本标记加载任何 JavaScript 代码时,浏览器在遇到脚本标记时都会暂停 HTML 处理,并首先开始下载 JavaScript 文件。在浏览器完成下载并运行脚本之前,HTML 元素脚本标记不会被激活。浏览器等待脚本下载、执行,然后处理,然后再处理页面的其余部分。
在较新的浏览器中,脚本可能比 HTML 文件更大,这会增加下载大小和处理时间。通过限制用户浏览网站的能力,这会延长页面的加载时间。使用 async 和 defer 属性来解决此问题。
语法
页面包含标准脚本,如下所示。
<script src = "script.js"></script>
当 HTML 解析器遇到此元素时,它会向服务器发送请求以获取脚本。
异步
每当使用 async 属性时,脚本都会与页面的其余部分异步下载,不会延迟页面内容的处理和呈现或 HTML 解析。脚本下载后,HTML 解析将停止,脚本将开始运行。执行后,HTML 处理将继续。页面或任何其他脚本都不需要异步脚本,反之亦然。对于位于外部的独立脚本,它确实很有效。
当有大量迭代或循环内的活动很复杂时,需要使用异步循环。但是,对于像迭代小数组这样的简单操作,无需使用复杂的递归函数。
语法
<script async src = "script.js"></script>
实现 async 属性的优势
加载大型 JavaScript 文件时,async 属性可能很有用。当 JavaScript 文件正在下载时,它会指示浏览器可以继续解析 HTML 文件。
因此,浏览器可以更快地开始呈现项目,从而减少页面的感知加载时间。
实现 async 属性的缺点
异步可能会违反阻止渲染的 CSS 规则,这是其主要缺点之一。此规则对于确保页面正确加载且在 JavaScript 文件加载时不会显得空洞至关重要。如果使用异步,则在 JavaScript 文件开始加载时会立即下载 CSS 文件,如果 JavaScript 文件很大或需要一段时间才能加载,则可能会出现问题。
异步还有一个缺点,就是会减慢网站上其他资源(包括照片)的加载速度。这可能会大大延长整个页面的加载时间。
延迟
延迟属性指示浏览器避免篡改 HTML 解析,并且仅在正确解释所有 HTML 标记后才运行脚本文件。只要找到具有此属性的脚本,脚本的下载就会在后台异步开始。脚本下载后,仅在 HTML 解析完成后运行。
将布尔值分配给 defer 属性。设置 defer 属性后,脚本将与页面处理同时下载,并且仅在页面解析完成后运行。仅对于外部脚本,才使用 defer 属性(必须存在 src 属性才能使用此属性)。
语法
<script defer src = "script.js"></script>
实现 defer 属性的优点
defer 属性具有许多脚本标签可以利用的优点 -
确保延迟脚本在页面加载并解析后执行,因此它们不会妨碍页面初始加载的速度。
延迟脚本直到页面完全加载后才会解析,因此它们不会阻止其他页面元素(如图像)的解析。
延迟脚本可以独立于页面的其余部分进行更新,因此开发人员无需在更改延迟脚本时重新解析和重新渲染整个页面。
实现 defer 属性的缺点
其中一个缺点是您的页面加载时间可能会延迟页面。如果许多脚本使用延迟,您的页面加载速度可能会更慢,因为它们可能都试图同时加载。
较旧的浏览器可能不支持延迟,这是另一个缺点;因此,一些用户甚至可能看不到您的脚本加载。
最后但并非最不重要的是,一些用户脚本和扩展类型可能会出现异步问题。一些用户脚本和扩展依赖于在页面加载后更改 DOM 的能力,但是如果使用了异步,它们可能无法实现这一点,因为在它们运行时 DOM 可能尚未加载。
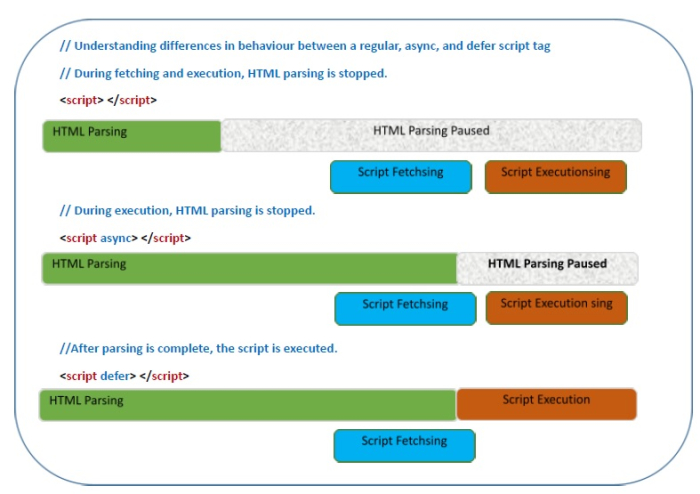
查看以下可视化,以更好地理解常规、异步和延迟脚本标记之间的区别 -