使用 HTML5 Canvas 绘制贝塞尔曲线
javascriptweb developmentfront end scripts
HTML5 Canvas 的 bezierCurveTo() 功能可用于生成贝塞尔曲线。上下文点、两个控制点和一个终点用于定义贝塞尔曲线。与二次曲线相比,贝塞尔曲线使用两个控制点而不是一个控制点来指定,这使我们能够生成更复杂的曲线。lineWidth、strokeStyle 和 lineCap 属性可用于自定义贝塞尔曲线的外观。
什么是贝塞尔曲线
贝塞尔曲线可能出现在桌面出版和图形程序中。贝塞尔曲线提供了更多的形式控制。由于曲线的起点遵循其控制路径,我们可以生成循环或反向的曲线。当您需要在 Visio 风格的流程图中连接两个形状时,它们是完美的选择。
贝塞尔曲线可以用两种不同的方式绘制
二次贝塞尔曲线
三次贝塞尔曲线
让我们逐一查看,以便更好地理解 HTML5 画布中的贝塞尔曲线。
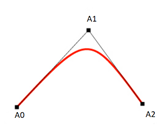
二次贝塞尔曲线
二次贝塞尔曲线是 2 次贝塞尔曲线。度,通过三个点(A0、A1 和 A2)定义。

示例
让我们看看以下使用二次贝塞尔曲线绘制曲线的示例。
<!DOCTYPE html>
<html>
<body>
<canvas id="mytutorial" width="300" height="150"></canvas>
<script>
var c = document.getElementById("mytutorial");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.quadraticCurveTo(25, 105, 205, 25);
ctx.stroke();
</script>
</body>
</html>
输出
脚本执行时,将生成一个输出,显示使用二次贝塞尔曲线在网页上绘制的曲线。
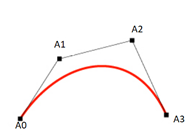
三次贝塞尔曲线
三次贝塞尔曲线是 3 阶贝塞尔曲线,由四个点(A0、A1、A2 和 A4)定义。曲线从 A0 开始,到 A3 结束。

示例
考虑以下示例,我们使用三次贝塞尔曲线绘制曲线。
<!DOCTYPE html>
<html>
<body>
<canvas id="mytutorial" width="300" height="150"></canvas>
<script>
var c = document.getElementById("mytutorial");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.bezierCurveTo(30, 110, 210, 110, 210, 30);
ctx.stroke();
</script>
</body>
</html>
输出
运行上述脚本,将生成一个输出,该输出由使用贝塞尔曲线在网页上绘制的曲线组成。
示例
您可以尝试运行以下代码,使用画布绘制贝塞尔曲线。
<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script>
function drawShape(){
// 使用 DOM 获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持画布时不执行
if (canvas.getContext){
// 使用 getContext 使用画布进行绘图
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
} else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
</html>
输出
当用户尝试执行该脚本时,它将在网页上显示使用贝塞尔曲线绘制的心形图像。


