drag_and_drop_by_offset 方法 – Selenium Python 中的动作链
pythonserver side programmingprogramming
使用 selenium 中的动作链 API 执行按偏移拖放方法。除了使用对象的偏移创建功能外,它类似于简单的拖放。在本文中,我们将使用 Selenium Python 中的动作链创建按偏移拖放功能。
什么是按偏移拖放方法?
按偏移拖放方法是使用元素的偏移位置将其从一个位置拖动到另一个位置的操作。动作链提供了一种方法 drag_and_drop_by_offset(),它接受两个参数 - 一个是要拖动的元素,另一个是 x 和 y 偏移值。
x 和 y 偏移值分别指定元素要在水平和垂直方向上移动的像素。偏移值是相对于元素当前位置的值。例如,如果元素的当前位置为 (x1, y1),偏移值为 (dx, dy),则拖动操作后元素的新位置将为 (x1+dx, y1+dy)。
示例
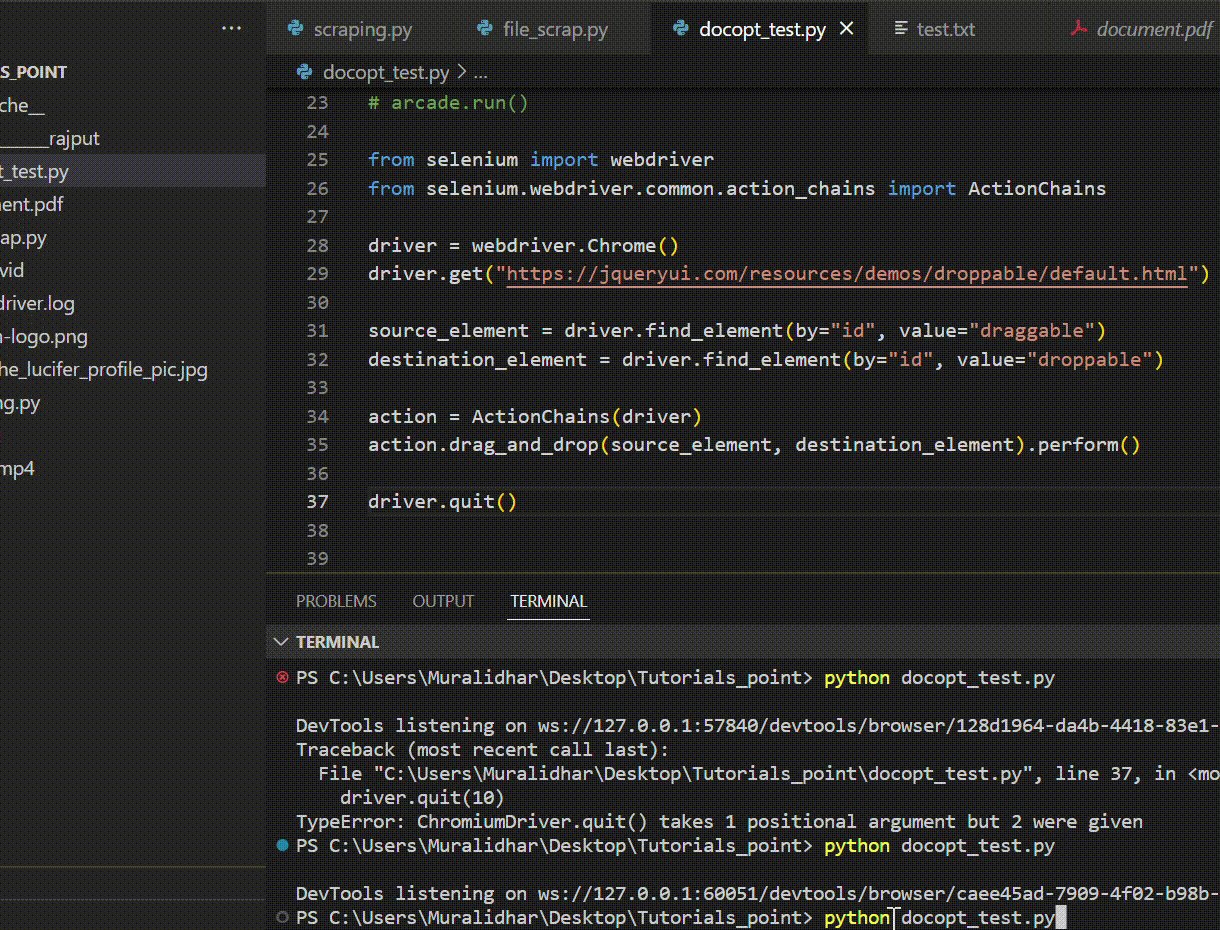
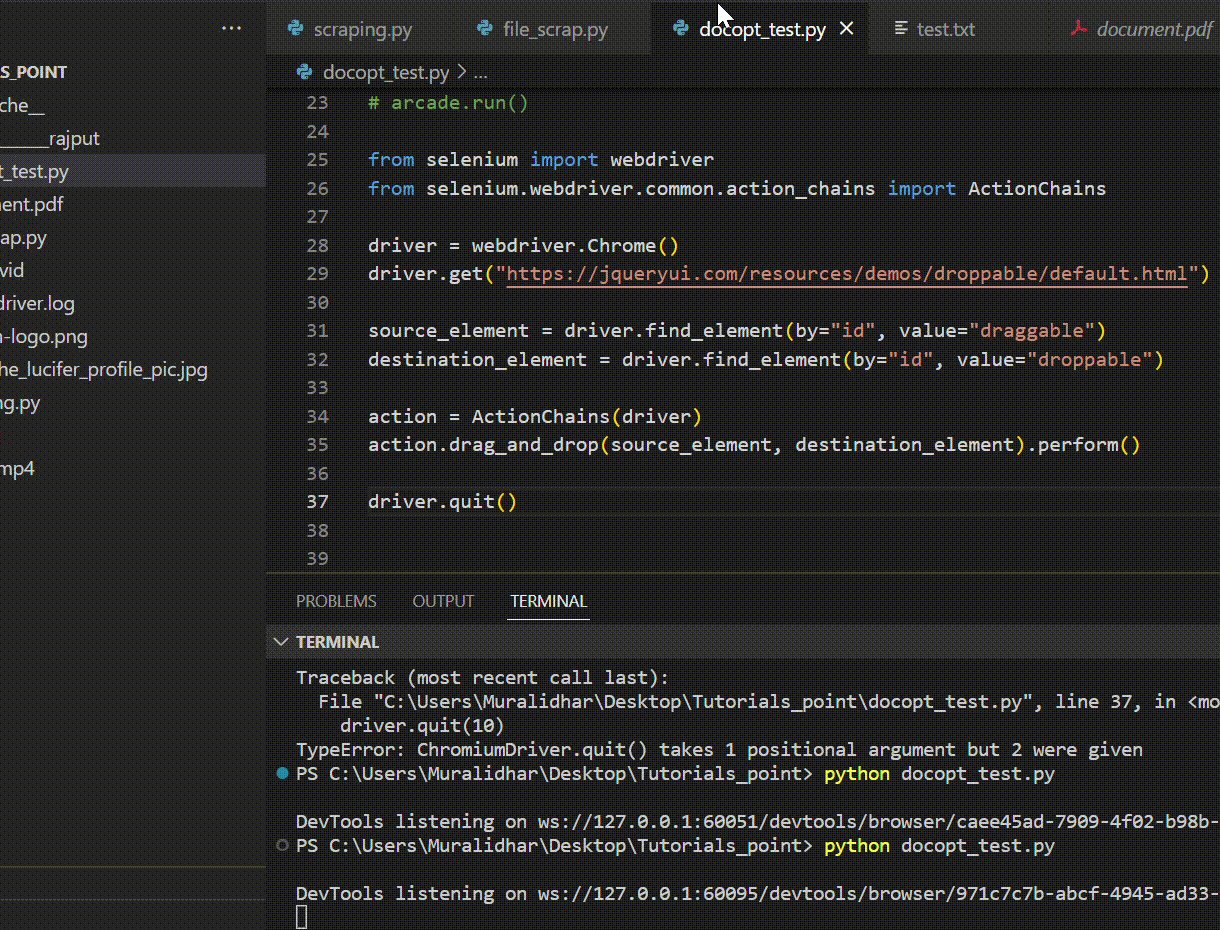
在下面的示例中,我们使用 drag_and_drop_by_offset 方法在 jQuery UI 网站上移动滑块。我们首先导航到 jQuery UI 网站并切换到包含滑块元素的 iframe。然后,我们使用 find_element 方法定位滑块元素并创建 ActionChains 实例。然后,我们将 drag_and_drop_by_offset 操作链接两次,分别将滑块手柄向右移动 50 像素和向左移动 50 像素。
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
# 创建一个新的 Chrome 浏览器实例
driver = webdriver.Chrome()
# 导航到 jQuery UI 网站
driver.get("https://jqueryui.com/slider/")
# 切换到包含滑块元素的 iframe
driver.switch_to.frame(driver.find_element(By.CSS_SELECTOR, ".demo-frame"))
# 查找滑块元素
slider_frame = driver.find_element(By.CSS_SELECTOR, "#slider")
slider = slider_frame.find_element(By.CSS_SELECTOR, ".ui-slider-handle")
# 创建 ActionChains 实例
action_chains = ActionChains(driver)
# 将拖放操作与偏移量 (50, 0) 像素链接
# 将滑块手柄向右移动 50 像素
action_chains.drag_and_drop_by_offset(slider, 50, 0).perform()
# 将拖放操作与偏移量 (-50, 0) 像素链接
# 将滑块手柄向左移动 50 像素
action_chains.drag_and_drop_by_offset(slider, -50, 0).perform()
# 关闭浏览器window
driver.quit()
输出

结论
在本文中,我们讨论了使用 Selenium Python 中的动作链实现偏移拖放方法。偏移拖放方法用于执行操作,使用元素的偏移位置将元素从一个位置拖动到另一个位置。


