使用 Python 和 Plotly Dash 创建基于 Web 的数据可视化仪表板
数据可视化使我们能够探索数据中的模式、趋势和关系,从而使我们能够获得有意义的见解。在本教程中,我们将探索如何使用 Python 和 Plotly Dash 创建基于 Web 的数据可视化仪表板。
什么是 Plotly Dash?
Python 是一种流行的数据分析和可视化编程语言,它提供了各种库和框架来创建交互式可视化。Plotly Dash 就是这样一个强大的框架。
Plotly Dash 是一个 Python 框架,可让您轻松构建交互式 Web 应用程序和仪表板。它结合了 Python 的简单性和多功能性以及 HTML、CSS 和 JavaScript 等现代 Web 技术的灵活性和交互性。
使用 Plotly Dash,您可以创建自定义仪表板,提供实时更新、交互式可视化以及与数据源的无缝集成。Plotly Dash 的主要优势在于其声明性语法,这使得定义仪表板的布局和组件变得容易。
您可以使用 Python 代码来描述仪表板的结构和外观,而无需编写 HTML 或 JavaScript。这使得开发过程更快,Python 开发人员更容易理解。
此外,Plotly Dash 提供了各种交互式组件,例如图形、滑块、下拉菜单和表格,可以轻松集成到您的仪表板中。这些组件使用户能够与数据交互、过滤和探索不同方面并获得更深入的见解。
Plotly Dash 还支持实时更新,允许您的仪表板动态响应底层数据的变化。
入门
在开始之前,让我们确保安装了必要的工具和库。我们将使用 Plotly Dash,它可以通过 Python 的标准包管理器 pip 安装。打开您的终端或命令提示符并执行以下命令:
pip install dash
安装完成后,我们可以开始构建基于 Web 的数据可视化仪表板。
使用 Plotty Dash 的基于 Web 的数据可视化仪表板
要使用 Plotly Dash 创建基于 Web 的数据可视化仪表板,我们需要遵循几个关键步骤。首先,让我们导入必要的模块和类:
import dash import dash_core_components as dcc import dash_html_components as html from dash.dependencies import Input, Output
接下来,我们可以初始化 Dash 应用程序:
app = dash.Dash(__name__)
现在,让我们定义仪表板的布局。在 Dash 中,布局是使用 HTML 组件和 Dash 特定组件定义的。我们可以使用 html 模块定义仪表板的整体结构,并使用 dcc 模块添加交互式组件。
app.layout = html.Div(
children=[
html.H1("Data Visualization Dashboard"),
dcc.Graph(id="graph"),
dcc.Slider(
id="slider",
min=0,
max=10,
step=0.5,
value=5,
marks={i: str(i) for i in range(11)},
),
]
)
在此代码中,我们有一个简单的布局,由 H1 标题、图形组件和滑块组件组成。图形组件将显示我们的数据可视化,滑块组件将允许用户与数据交互。
现在,让我们定义将根据用户交互更新图形的回调函数。我们可以使用 @app.callback 装饰器来指定函数的输入和输出。
@app.callback(
Output("graph", "figure"),
[Input("slider", "value")]
)
def update_graph(value):
# 根据滑块值更新图形的代码
# 用您自己的数据和可视化代码替换
# 返回更新后的图形
pass
在 update_graph 函数中,您可以用您自己的数据处理和可视化代码替换占位符代码。该函数将滑块的值作为输入,并应返回更新后的图形。
最后,我们可以运行 Dash 应用程序:
if __name__ == "__main__":
app.run_server(debug=True)
这将启动 Web 服务器并使仪表板在您的浏览器中可用。您可以通过导航到指定的本地地址来访问它。
示例
以下是完整代码:
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
app = dash.Dash(__name__)
app.layout = html.Div(
children=[
html.H1("Data Visualization Dashboard"),
dcc.Graph(id="graph"),
dcc.Slider(
id="slider",
min=0,
max=10,
step=0.5,
value=5,
marks={i: str(i) for i in range(11)},
),
]
)
@app.callback(
Output("graph", "figure"),
[Input("slider", "value")]
)
def update_graph(value):
# 占位符代码,根据滑块值更新图形
# 用您自己的数据和可视化代码替换
import plotly.express as px
import pandas as pd
# 生成示例数据
df = pd.DataFrame({"x": [1, 2, 3, 4, 5], "y": [value * i for i in range(1, 6)]})
# 创建散点图
fig = px.scatter(df, x="x", y="y", title="散点图")
return fig
if __name__ == "__main__":
app.run_server(debug=True)
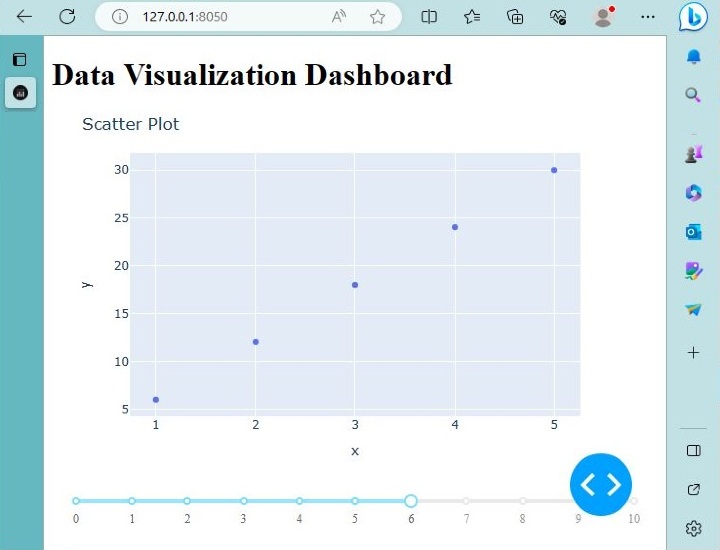
示例输出
运行上述代码后,您将看到一个基于 Web 的仪表板,其中包含标题、散点图和滑块。移动滑块将根据所选值更新图形。

在此示例中,我们有一个散点图,其中 y 值乘以滑块值。
结论
在本教程中,我们学习了如何使用 Python 和 Plotly Dash 创建基于 Web 的数据可视化仪表板。Plotly Dash 提供了一个简单而灵活的框架,用于构建可在 Web 上部署的交互式仪表板。我们介绍了使用 pip 安装 Plotly Dash,并探讨了构建仪表板所涉及的主要组件和步骤。


