使用本地存储通过 JavaScript 构建站点书签应用
在本教程中,我们将使用 JavaScript、CSS 和 HTML 构建站点书签应用。通过使用 我们的浏览器的本地存储,我们将能够存储我们最喜欢的网站的链接,而无需 使用任何数据库。
借助本地存储(也称为 Web 存储 API),我们可以在客户端存储数据。字符串用于表示本地存储中的数据,即使会话关闭,数据也是持久的。数据只能由用户手动删除。由于所有数据都存储在客户端,因此对数字的长度有明确的限制。根据我们使用的浏览器,我们目前可以存储 2 MB 到 10 MB 大小的数据。
策略 − 我们正在创建的书签应用可以执行以下功能 −
将用户输入的姓名和网站链接添加到新书签中。
访问网页的能力
书签被删除
保存书签时,将所有书签永久保存到 LocalStorage。
以下是文件结构和文件名 −
index.html
style.css
main.js
将设计网页的结构或布局使用 HTML。它由以下部分组成 -
标题 - 包含我们网站的标题。"使用本地存储通过 JavaScript 构建站点书签应用程序 - TutorialsPoint"是此处的标题。
容器 - 包含表单和书签部分。
表单 - 它有两个用于输入链接和站点名称的输入框。还提供了一个"保存"按钮用于提交表单。
书签 - 此区域将根据输入动态变化,将保存我们保存的所有书签。
示例
<!DOCTYPE html> <html> <title>Build a Site Bookmark App with JavaScript by using Local Storage - TutorialsPoint</title> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- link the CSS file here --> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>App for Bookmarking Sites on Tutorialspoint!</h1> <div class="container"> <!-- form for entering site information --> <form class="form" action="#"> <div class="input-field"> <label for="site_name">Site Name</label> <input name="site_name" type="text" placeholder="name"> </div> <div class="input-field"> <label for="url">Site URL</label> <input name="url" type="text" placeholder="https://www.mysite.com"> </div> <button class="save_button">Save</button> </form> <!-- the area in which bookmarks will be shown --> <h2>Saved Bookmarks</h2> <div class="view_bookmarks"></div> </div> <!-- link the JavaScript file here --> <script src="./main.js"></script> </body> </html>
CSS 样式 − 使用 CSS 对各种组件进行样式设置,使其更加美观。
弹性布局用于显示包含表单和 view_bookmarks 的部分。
根据当前情况,每个书签将动态添加或删除。
*{ box-sizing: border-box; font-family: sans-serif; } body{ margin: 0; padding: 0; background-color: #979090; } a{ text-decoration: none; color: #fff; } /*Title style*/ h1{ width: 100%; height: 85px; text-align: center; line-height: 85px; margin: 0; padding: 0; background-color: #37abbb; letter-spacing: 2px; word-spacing: 8px; color: #fff; } h2{ color: #fff; padding-left: 30px; } .container{ width: 620px; min-height: 160px; background-color: #464040; margin: 0 auto; } /*form section style*/ .form{ width: 100%; height: auto; background-color: #37abbb; padding: 38px 48px; margin: 20px 0; } .input-field{ display: flex; flex-direction: column; align-items: center; margin-bottom: 15px; } .input-field input[type="text"]{ width: 245px; height: 26px; outline: none; border: none; background-color: #fff; border-bottom: 2px solid #fff; padding-left: 10px; color: #000000; } .input-field label{ color: #fff; font-weight: bold; margin-bottom: 5px; } .save_button{ display: block; margin: 0 auto; border: none; width: 69px; height: 26px; background-color: #fff; color: #000; cursor: pointer; outline: none; font-weight: 500; } /*Bookmarks section style*/ .view_bookmarks{ width: 100%; background-color: #37abbb; padding: 20px; } .btn_bookmark{ display: flex; align-items: center; width: 305px; height: 42px; padding: 5px 20px; background-color: #37abbb; margin-bottom: 10px; background-color: #464040; } .btn_bookmark span{ flex: 1; font-weight: bold; letter-spacing: 1.5px; color: #fff; } .btn_bookmark .visit{ width: 52px; height: 26px; line-height: 25px; text-align: center; background-color: #37abbb; color: #fff; border-radius: 5px; margin: 0 5px; font-weight: 500; } .btn_bookmark .delete{ width: 62px; height: 26px; line-height: 25px; text-align: center; background-color: #e91e63; border-radius: 5px; font-weight: 500; }
功能 − JavaScript 用于实现应用程序的主要逻辑。该应用程序具有许多相互关联的功能。
第 1 阶段(选择每个组件并定义变量)−
从 DOM 获取我们需要的所有内容的引用是我们最先需要做的事情。querySelector() 方法用于选择必要的 HTML 布局元素。
这将从 DOM 获取输入字段,如"mySiteName"和"url"、".view_bookmarks"和".save button",并将它们保存在相关变量中。
它们被赋予变量名称,以便可以方便地访问和更改它们。
为我们的本地存储定义书签对象,这将保留您的所有书签。
// choosing the save button let button = document.querySelector(".save_button"); // Choose the input field. let siteName = document.querySelector("[name='mySiteName']"); let url = document.querySelector("[name='url']"); // Choose the div with the "bookmarks" class. let view_bookmarksSection = document.querySelector(".view_bookmarks"); // Keeping bookmarked pages in local storage if(typeof(localStorage.btn_bookmark) == "undefined"){ localStorage.btn_bookmark = ""; }
第 2 阶段(获取值并配置表单中事件提交的验证)−
对于保存按钮,我们有一个 EventListener 来监视表单点击事件。只要发生点击事件,该函数就会开始工作。
每次提交表单时,页面都会再次加载。因此,我们调用 e.preventDefault() 来阻止这种情况。
siteName.value 和 url.value 变量可分别用于检索用户输入的名称和 url。
为了确保我们没有保存两次并且我们的表单不为空,我们进行了一些验证。
在彻底验证之后,将用户输入的值传递给 addBookmark() 函数。
记住 - setItem() 方法需要一个键和一个值,它允许我们将项目保存在本地存储中。在本例中,"localStorage.bookmark"用于自动构建书签作为 localStorage 中的键。
// listener for the form to submit button.addEventListener("click", function(e){ // Stop the page from refreshing after you submit the form. e.preventDefault(); let patterURL = /https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)?/gi; let arrayItems, check = false, adr, itemAdr; // this is Form and URL validation if(siteName.value === ""){ alert("you must fill the siteName input"); } else if(url.value === ""){ alert("you must fill the url input"); } else if(!patterURL.test(url.value)){ alert("you must enter a valid url"); } else{ arrayItems = localStorage.btn_bookmark.split(";"); adr = url.value; adr = adr.replace(/http:\/\/|https:\/\//i, ""); arrayItems.length--; // See if the URL has already been bookmarked for(item of arrayItems){ itemAdr = item.split(',')[1].replace(/http:\/\/|https:\/\//i,""); if(itemAdr == adr){ check = true; } } if(check == true){ alert("This website is already bookmarked"); } else{ // If everything is in order, add the bookmark to local storage localStorage.btn_bookmark += `${siteName.value},${url.value};`; addBookmark(siteName.value, url.value); siteName.value = ""; url.value = ""; } } });
第 3 阶段在我们的网站上添加书签 − 网站名称和 URL 将作为参数发送到此 addBookmark() 函数。因此 −
创建一个新的书签对象。
此对象具有属性 visit 和 delete,以及属性 name 和 URL。
之后,它将该对象添加到 HTML 页面的书签区域。
然后将调用 fetchBookmark() 函数。每个项目都通过此函数呈现到屏幕上。
// Adding the bookmark functionality function addBookmark(name, url){ let dataLink = url; // Once a bookmark is retrieved, it is displayed in a // div with a button to visit the link or delete it if(!url.includes("http")){ url = "//" + url; } let item = `<div class="btn_bookmark"> <span>${name}</span> <a class="visit" href="${url}" target="_blank" data-link='${dataLink}'>Visit</a> <a onclick="removeBookmark(this)" class="delete" href="#">Delete</a> </div>`; view_bookmarksSection.innerHTML += item; }
第 4 阶段 现在我们可以添加书签并将它们存储在 localStorage 中,我们可以呈现已保存的书签。但是,即使书签保存在 localStorage 中,当我们刷新页面或开始新会话时,它们也会从网站上消失。
这意味着我们必须使用 fetchBookmark() 函数从 localStorage 中检索书签才能保留它们。
首先,我们将确定定义的书签键是否为空。当它不为空时 -
使用 split() 方法,我们将所有书签编译成一个数组。
之后,我们将循环遍历所有项目。我们将检索每个书签的名称和链接。
通过使用 addBookmark() 函数,我们将显示这些项目。
// function to render the bookmarks you've stored (function fetchBoookmark(){ if(typeof(localStorage.btn_bookmark) != "undefined" && localStorage.btn_bookmark !== ""){ let arrayItems = localStorage.btn_bookmark.split(";"); arrayItems.length--; for(item of arrayItems){ let itemSpli = item.split(','); addBookmark(itemSpli[0], itemSpli[1]); } } })();
第 5 阶段(删除书签) - 访问链接很简单;我们只需跟踪 URL 即可。但是,要删除书签,我们必须首先在 localStorage 中找到特定的 URL,然后将其从对象中取出。
我们将创建 removeBookmark() 函数来执行此操作。
我们将首先从本地存储中获取每个书签,并将它们放入数组中。
使用 splice() 方法删除数组的元素,然后返回修改后的项目。
此外,要从书签父节点中删除子节点,我们可以使用 removeChild() 方法。
// Perform the bookmark removal function function removeBookmark(thisItem){ let arrayItems = [], index, item = thisItem.parentNode, itemURL = item.querySelector(".visit").dataset.link, itemName = item.querySelector("span").innerHTML; arrayItems = localStorage.btn_bookmark.split(";"); for(i in arrayItems){ if(arrayItems[i] == `${itemName},${itemURL}`){ index = i; break; } } // localStorage should be updated index = arrayItems.indexOf(`${itemName},${itemURL}`); arrayItems.splice(index,1); localStorage.btn_bookmark = arrayItems.join(";"); // bookmark Section should be updated view_bookmarksSection.removeChild(item); }
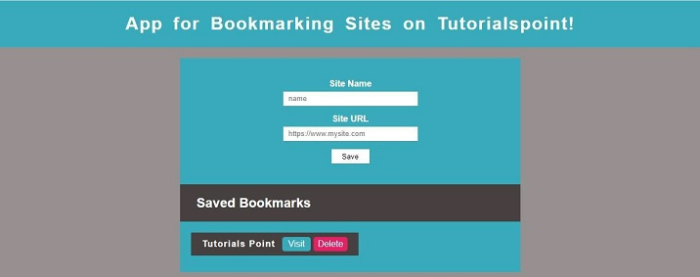
输出
上述代码将给出以下输出 -
正如您在输出中看到的那样,站点书签软件现已准备就绪。此外,如下所示,您可以查看已保存在 localStorage 中的书签 -
此应用程序在 Tutorials point 上为站点添加书签提供了基本功能,例如使用本地存储添加、存储和删除。您可以发挥想象力并提供编辑功能或使用嵌套列表进行收藏以保存书签。
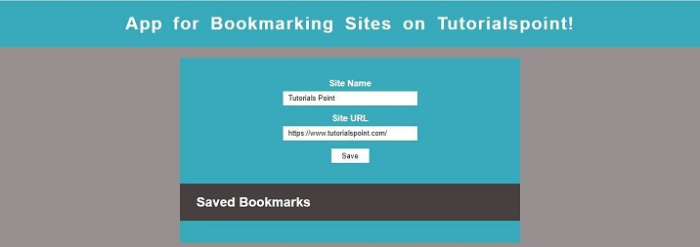
在将站点添加到书签之前,如下所示 -

在将站点添加到书签之后,如下所示 -