Angular Highcharts - 带图例的饼图
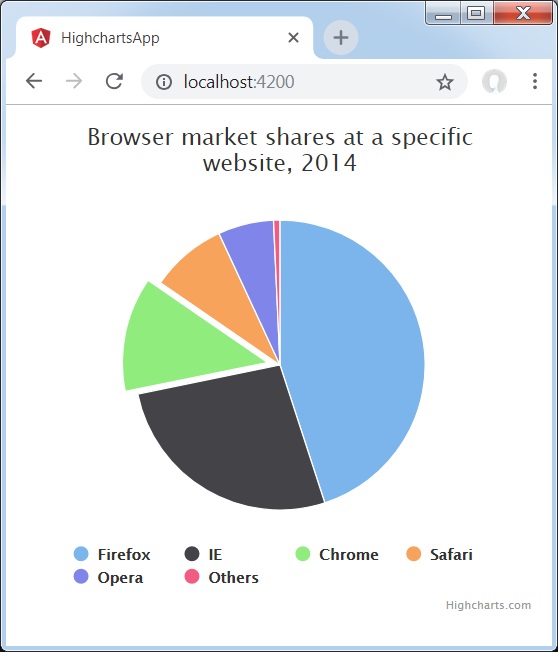
以下是带有图例的饼图示例。
我们已经在Highcharts配置语法章节中看到了用于绘制图表的配置。
下面给出了带有图例的饼图示例。
配置
现在让我们看看采取的其他配置/步骤。
图表
将图表类型配置为基于饼图"pie"。 chart.type 决定图表的系列类型。 这里,默认值为"line"。
var series = {
type: 'pie'
};
plotOptions
使用plotOptions.pie.showInLegend属性将plotOptions配置为在饼图中包含图例。
plotOptions : {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
}
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart : {
plotBorderWidth: null,
plotShadow: false
},
title : {
text: 'Browser market shares at a specific website, 2014'
},
tooltip : {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions : {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series : [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
};
}
结果
验证结果。

❮ angular_highcharts_pie_charts.html


