WPF - ListBox 列表框控件
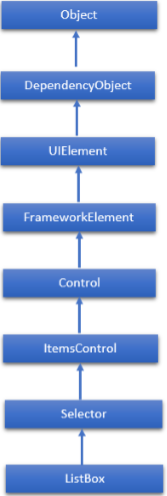
ListBox 是一个提供项目列表以供用户选择项目的控件。 用户可以一次从预定义的项目列表中选择一个或多个项目。 在列表框中,多个选项始终对用户可见,无需任何用户交互。 ListBox类的层次继承如下 −

下面是ListBox类的常用属性
| 序号 | 属性和描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。 (继承自Control) |
| 2 | BorderThickness 获取或设置控件的边框粗细。 (继承自Control) |
| 3 | FontFamily 获取或设置用于在控件中显示文本的字体。 (继承自Control) |
| 4 | FontSize 获取或设置此控件中文本的大小。 (继承自Control) |
| 5 | FontStyle 获取或设置文本呈现的样式。 (继承自Control) |
| 6 | FontWeight 获取或设置指定字体的粗细。 (继承自Control) |
| 7 | Foreground 获取或设置描述前景色的画笔。 (继承自Control) |
| 8 | GroupStyle 获取 GroupStyle 对象的集合,这些对象定义每个级别的组的外观。 (继承自ItemsControl) |
| 9 | Height 获取或设置 FrameworkElement 的建议高度。 (继承自FrameworkElement) |
| 10 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于该 FrameworkElement 的水平对齐特征。 (继承自FrameworkElement) |
| 11 | IsEnabled 获取或设置一个值,该值指示用户是否可以与控件交互。 (继承自Control) |
| 12 | Item 获取用于生成控件内容的集合。 (继承自ItemsControl) |
| 13 | ItemSource 获取或设置用于生成 ItemsControl 内容的对象源。 (继承自ItemsControl) |
| 14 | Margin 获取或设置 FrameworkElement 的外边距。 (继承自FrameworkElement) |
| 15 | Name 获取或设置对象的标识名称。 当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过该名称引用 XAML 声明的对象。 (继承自FrameworkElement) |
| 16 | Opacity 获取或设置对象的不透明度程度。 (继承自UIElement) |
| 17 | SelectedIndex 获取或设置所选项目的索引。 (继承自Selector) |
| 18 | SelectedItem 获取或设置选定的项目。 (继承自Selector) |
| 19 | SelectedValue 获取或设置所选项目的值,通过使用 SelectedValuePath 获得。 (继承自Selector) |
| 20 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (继承自FrameworkElement) |
| 21 | VerticalAlignment 获取或设置在父对象(例如面板或项控件)中组成 FrameworkElement 时应用于该 FrameworkElement 的垂直对齐特征。 (继承自FrameworkElement) |
| 22 | Width 获取或设置 FrameworkElement 的宽度。 (继承自FrameworkElement) |
ListBox常用事件
| 序号 | 事件和描述 |
|---|---|
| 1 | DragEnter 当输入系统报告以此元素为目标的基础拖动事件时发生。 (继承自UIElement) |
| 2 | DragLeave 当输入系统报告以此元素为原点的基础拖动事件时发生。 (继承自UIElement) |
| 3 | DragOver 当输入系统报告将此元素作为潜在放置目标的基础拖动事件时发生。 (继承自UIElement) |
| 4 | DragStarting 启动拖动操作时发生。 (继承自UIElement) |
| 5 | Drop 当输入系统报告将此元素作为放置目标的基础放置事件时发生。 (继承自UIElement) |
| 6 | DropCompleted 拖放操作结束时发生。 (继承自UIElement) |
| 7 | GotFocus 当 UIElement 获得焦点时发生。 (继承自UIElement) |
| 8 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (继承自Control) |
| 9 | KeyDown 当 UIElement 具有焦点时按下键盘按键时发生。 (继承自UIElement) |
| 10 | KeyUp 在 UIElement 具有焦点时释放键盘按键时发生。 (继承自UIElement) |
| 11 | LostFocus 当 UIElement 失去焦点时发生。 (继承自UIElement) |
| 12 | SelectionChanged 当前所选项目更改时发生。 (继承自Selector) |
| 13 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性更改值时发生。 (继承自FrameworkElement) |
ListBox常用方法
| 序号 | 方法及描述 |
|---|---|
| 1 | Arrange 定位子对象并确定 UIElement 的大小。 为其子元素实现自定义布局的父对象应从其布局覆盖实现中调用此方法,以形成递归布局更新。 (继承自UIElement) |
| 2 | FindName 检索具有指定标识符名称的对象。 (继承自FrameworkElement) |
| 3 | Focus 尝试将焦点设置在控件上。 (继承自Control) |
| 4 | GetValue 从 DependencyObject 返回依赖属性的当前有效值。 (继承自DependencyObject) |
| 5 | IndexFromContainer 返回具有指定的生成容器的项目的索引。 (继承自ItemsControl) |
| 6 | OnDragEnter 在 DragEnter 事件发生之前调用。 (继承自Control) |
| 7 | OnDragLeave 在 DragLeave 事件发生之前调用。 (继承自Control) |
| 8 | OnDragOver 在 DragOver 事件发生之前调用。 (继承自Control) |
| 9 | OnDrop 在 Drop 事件发生之前调用。 (继承自Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。 (继承自Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。 (继承自Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。 (继承自Control) |
| 13 | ReadLocalValue 如果设置了本地值,则返回依赖项属性的本地值。 (继承自DependencyObject) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (继承自FrameworkElement) |
| 15 | SetValue 设置 DependencyObject 上的依赖属性的本地值。 (继承自DependencyObject) |
示例
让我们创建一个名为 WPFListBoxControl 的新 WPF 项目。
从工具箱中拖动一个列表框和一个文本框。
当用户从列表框中选择任何项目时,它也会显示在文本框中。
以下是 XAML 代码,其中创建了 ListBox 和 TextBox,并使用一些属性进行了初始化。
<Window x:Class = "WPFListBoxControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFListBoxControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<ListBox Name = "listbox" Margin = "118,77,293,103">
<ListBoxItem Content = "XAML Tutorials" />
<ListBoxItem Content = "WPF Tutorials" />
<ListBoxItem Content = "Silverlight Tutorials" />
<ListBoxItem Content = "Windows 10 Tutorials" />
<ListBoxItem Content = "iOS Tutorials" />
</ListBox>
<TextBox Height = "23" x:Name = "textBox1" Width = "120" Margin = "361,116,0,0"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Text="{Binding SelectedItem.Content, ElementName=listbox}" />
</Grid>
</Window>
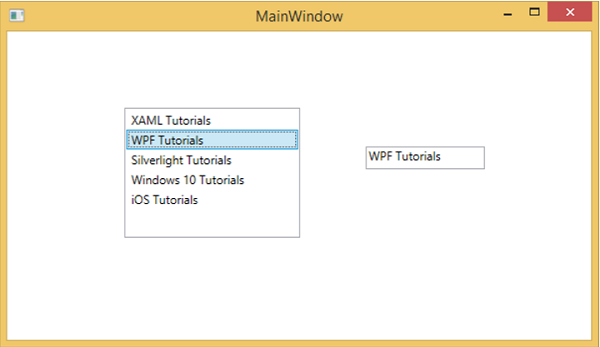
当上面的代码被编译并执行时,会产生以下输出 −

我们建议您执行上面的示例代码并尝试ListBox控件的其他属性和事件。

