RxJS - 转换运算符 bufferToggle
对于 bufferToggle,它需要 2 个参数,openings 和 closingSelector。openings 参数是可订阅的或用于启动缓冲区的承诺,第二个参数 closingSelector 再次是可订阅的或用于关闭缓冲区并发出收集的值的指示器。
语法
bufferToggle(openings: SubscribableOrPromise, closingSelector: SubscribableOrPromise): Observable
参数
openings − 启动新缓冲区的承诺或通知。
closingSelector −一个函数,它将从打开的可观察对象中获取值并返回可订阅或承诺。
返回值
将返回一个可观察对象,它将具有一个缓冲值数组。
示例
从"rxjs"导入 { fromEvent, interval,EMPTY};
从"rxjs/operators"导入 { bufferToggle };
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let start = interval(2000);
let buffered_array = btn_clicks.pipe(
bufferToggle(start, a => a%2 ==0 ? interval(1000): EMPTY)
);
buffered_array.subscribe(arr => console.log(arr));
在上面的例子中,如果收到的值是偶数,则缓冲区将在 2 秒后启动,并在 1 秒间隔时结束,否则它将清空缓冲区值并发出空值。
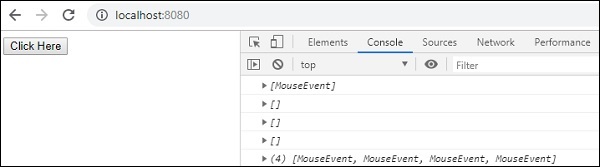
输出