RxJS - 转换运算符 bufferTime
这与 bufferCount 类似,因此在这里,它将从调用它的可观察对象中收集值,并在完成后发出 bufferTimeSpan。它接受 1 个参数,即 bufferTimeSpan。
语法
bufferTime(bufferTimeSpan: number): Observable
参数
bufferTimeSpan −填充缓冲区数组的时间。
返回值
将返回一个可观察对象,该对象将具有一个缓冲值数组。
示例
从"rxjs"导入 { fromEvent };
从"rxjs/operators"导入 { bufferTime };
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let buffered_array = btn_clicks.pipe(bufferTime(4000));
buffered_array.subscribe(arr => console.log(arr));
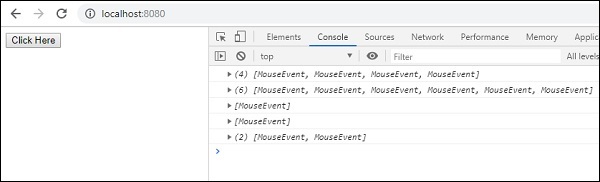
示例中所用时间为 4 秒,因此,bufferTime() 运算符将累积点击次数,并且每 4 秒显示一次,如下所示。
输出