RxJS - 创建运算符 Ajax
此运算符将对给定的 url 发出 ajax 请求。要使用 ajax,我们需要先按如下方式导入它
语法
import { ajax } from 'rxjs/ajax';
让我们看一个例子来了解 RxJS 中 ajax 的工作原理 −
示例
import { map, retry } from 'rxjs/operators';
import { ajax } from 'rxjs/ajax';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(
map(e => e.response)
);
final_val.subscribe(x => console.log(x));
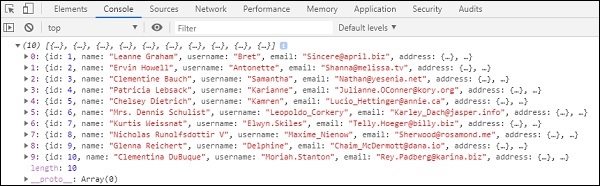
输出