RxJS - 多播运算符 multicast
多播运算符与其他订阅者共享创建的单个订阅。多播所采用的参数是主题或工厂方法,它返回必须使用 connect() 方法的 ConnectableObservable。要订阅,必须调用 connect() 方法。
语法
multicast(subjectOrSubjectFactory: Subject): OperatorFunction
参数
subjectOrSubjectFactory:传递给多播的参数是主题或返回主题的工厂方法。
在了解 multicast() 运算符的工作原理之前,让我们先了解 multicast() 运算符的用途。
请考虑以下带有订阅的简单可观察对象的示例 −
示例
import { Observable } from 'rxjs';
var observable = new Observable(function subscribe(subscriber) {
try {
subscriber.next(Math.random());
} catch (e) {
subscriber.error(e);
}
});
const subscribe_one = observable.subscribe(val => console.log(
"Value from Sub1 = "+val)
);
const subscribe_two = observable.subscribe(val => console.log(
"Value from Sub2 = "+val)
);
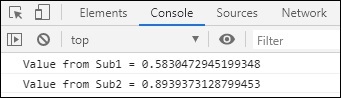
输出

如果您看到输出,则 Sub1 和 Sub2 的值不同。这是因为当订阅者被调用时,可观察对象会重新启动并提供可用的新值。但我们需要被调用的订阅者具有相同的值。
在这里,我们有 multicast() 运算符来帮助我们。
示例
import { Observable,Subject } from 'rxjs';
import { take, multicast, mapTo } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
try {
subscriber.next(Math.random());
} catch (e) {
subscriber.error(e);
}
});
const multi_op = observable.pipe(multicast(() => new Subject()));
const subscribe_one = multi_op.subscribe(
x => console.log("Value from Sub1 = "+x)
);
const subscribe_two = multi_op.subscribe(
x => console.log("Value from Sub2 = "+x)
);
multi_op.connect();
如果您现在看到被调用的订阅者之间共享相同的值。
输出



