RxJS - 过滤运算符 elementAt
此运算符将根据给定的索引从源可观察对象中给出单个值。
语法
elementAt(index: number): Observable
参数
index − 传递的参数是数字类型的索引,从 0 开始。将返回此索引的源可观察对象的值。
返回值
将返回一个基于给定索引的可观察对象及其值。
示例
import { fromEvent} from 'rxjs';
import { elementAt } from 'rxjs/operators';
let btn = document.getElementById("btnclick");
let btn_clicks = fromEvent(btn, 'click');
let case1 = btn_clicks.pipe(elementAt(4));
case1.subscribe(x => console.log(x));
我们已经使用了 elementAt(4),因此第 5 次点击将被发出,因为索引从 0 开始。
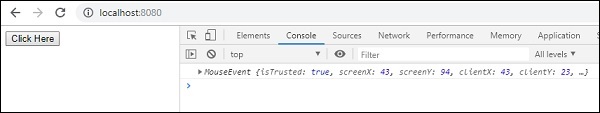
输出