Ruby/TK - Menubutton 菜单按钮小部件
说明
menubutton 是显示文本字符串、位图或图像并与菜单小部件相关联的小部件。 如果显示文本,则它必须全部采用单一字体,但它可以在屏幕上占据多行(如果它包含换行符或由于 wraplength 选项而发生换行)和一个字符 可以选择使用下划线选项加下划线。
在正常使用中,在 menubutton 上按鼠标按钮 1 会导致相关菜单发布在 menubutton 下方。 如果在释放鼠标按钮之前将鼠标移到菜单上,则释放按钮会导致调用底层菜单条目。 当按钮被释放时,菜单被取消发布。
菜单按钮通常组织成称为允许扫描的菜单栏的组:如果将鼠标按钮按在一个菜单按钮上并且鼠标移动到同一菜单栏中的另一个菜单按钮上而不释放鼠标按钮,则第一个菜单按钮的菜单未发布 而是发布了新菜单按钮的菜单。
语法
这是创建此小部件的简单语法 −
TkMenubutton.new(root) {
.....Standard Options....
.....Widget Specific Options....
}
标准选项
- activebackground
- cursor
- highlightthickness
- takefocus
- activeforeground
- disabledforeground
- image
- text
- anchor
- font
- justify
- textvariable
- background
- foreground
- padx
- underline
- bitmap
- highlightbackground
- pady
- wraplength
- borderwidth
- highlightcolor
- relief
这些选项已在前一章中描述。
小部件特定选项
| 序号 | 选项 & 描述 |
|---|---|
| 1 | compound => String 指定按钮是否应同时显示图像和文本,如果是,则图像应相对于文本放置在何处。 此选项的有效值为 bottom、center、left、none、right 和top。默认值为 none,这意味着按钮将显示图像或文本,具体取决于 image 和 bitmap 选项的值。 |
| 2 | direction => String 指定弹出菜单的位置。 above 尝试弹出菜单按钮上方的菜单。 below 尝试弹出菜单按钮下方的菜单。Left 尝试弹出菜单按钮左侧的菜单。 right 尝试弹出菜单按钮右侧的菜单。 flush 直接在菜单按钮上弹出菜单。 |
| 3 | height => Integer 为菜单按钮指定所需的高度。 |
| 4 | indicatoron => Boolean 该值必须是正确的布尔值。 如果为真,则菜单按钮右侧将显示一个小的指示矩形,默认菜单绑定将其视为选项菜单按钮。 如果为 false,则不会显示任何指示符。 |
| 5 | menu => String 指定与此菜单按钮关联的菜单的路径名。 菜单必须是菜单按钮的子项。 |
| 6 | state => String 指定菜单按钮的三种状态之一:normal、active 或 disabled。 在正常状态下,菜单按钮使用 foreground 和 background 选项显示。 |
| 7 | width => Integer 指定菜单按钮的所需宽度。 |
事件绑定
Ruby/Tk 自动为菜单按钮创建类绑定,为它们提供以下默认行为 −
每当鼠标经过菜单按钮时,它就会激活,而当鼠标离开它时,它就会停用。
在 menubutton 上按下鼠标按钮 1 会发布 menubutton:它的浮雕变为 raise 并且其关联的菜单发布在 menubutton 下。 如果在按钮仍然按下的情况下将鼠标向下拖动到菜单中,并且如果随后在菜单中的条目上释放鼠标按钮,则取消发布菜单按钮并调用菜单条目。
如果在菜单按钮上按下按钮 1,然后在该菜单按钮上释放,则菜单按钮保持发布状态:您仍然可以将鼠标移到菜单上并单击条目上的按钮 1 来调用它。 一旦调用了菜单条目,菜单按钮就会自行取消发布。
如果按钮 1 在菜单按钮上按下,然后拖动到其他菜单按钮上,则原始菜单按钮会自行取消发布,新的菜单按钮会发布。
如果按钮 1 在菜单按钮上按下并在任何菜单按钮或菜单之外释放,则菜单按钮取消发布而不调用任何菜单条目。
当一个菜单按钮被发布时,它的关联菜单声明输入焦点以允许键盘遍历菜单及其子菜单。
如果已为菜单按钮指定了下划线选项,则可以使用键盘遍历来发布菜单按钮: Alt+x,其中 x 是下划线字符(或其小写或大写等效字符),可以在任何窗口中输入 在菜单按钮的顶层下发布菜单按钮。
可以在任何窗口中键入 F10 键,以在其未禁用的顶层窗口下发布第一个菜单按钮。
如果菜单按钮具有输入焦点,则空格键和返回键位于菜单按钮之后。
如果菜单按钮的状态是disabled,那么以上动作都不会发生:菜单按钮完全没有响应。
示例
require "tk"
mbar = TkFrame.new {
relief 'raised'
borderwidth 2
}
mbar.pack('fill' => 'x')
TkMenubutton.new(mbar) {|mb|
text "File"
underline 0
menu TkMenu.new(mb) {
add 'command', 'label' => 'New...', 'underline' => 0,
'command' => proc {print "opening new file\n"}
add 'command', 'label' => 'Quit',
'underline' => 0, 'command' => proc{exit}
}
pack('side' => 'left', 'padx' => '1m')
}
TkMenubutton.new(mbar) {|mb|
text "Help"
underline 0
menu TkMenu.new(mb) {
add 'command', 'label' => 'About', 'underline' => 0,
'command' => proc {print "This is menu example.\n"}
}
pack('side' => 'left', 'padx' => '1m')
}
Tk.mainloop
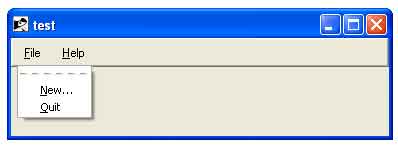
这将产生以下结果 −