RequireJS - 从 CDN 加载 jQuery
jQuery 使用 CDN(内容分发网络)通过调用 define() 函数来定义 jQuery 插件的依赖项。
加载 jQuery
define(["jquery", "jquery.load_js1", "jquery.load_js2"], function($) {
$(function() {
//代码在这里
});
});
示例
以下示例使用 CDN 定义 jQuery 插件的依赖项。创建一个名为 index.html 的 html 文件,并将以下代码放入其中 −
<!DOCTYPE html>
<html>
<head>
<title>Load jQuery from a CDN</title>
<script data-main = "app" src = "lib/require.js"></script>
</head>
<body>
<h2>Load jQuery from a CDN</h2>
<p>Welcome to Tutorialspoint!!!</p>
</body>
</html>
创建一个名为app.js的js文件,并在其中添加以下代码 −
//您可以配置从 lib 目录加载模块
requirejs.config ({
"baseUrl": "lib",
"paths": {
"app": "../app",
//从 CDN 加载 jquery
"jquery": "//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min"
}
});
//要启动应用程序,请从 app 文件夹加载主模块
requirejs(["app/main"]);
创建一个名为 app 的文件夹,并从此文件夹加载 main.js 模块 −
define(["jquery", "jquery.load_js1", "jquery.load_js2"], function($) {
//加载 jquery.load_js1.js 和 jquery.load_js2.js 插件
$(function() {
$('body').load_js1().load_js2();
});
});
再创建一个名为 lib 的文件夹来存储 require.js 文件和其他 js 文件,如下所示 −
lib/jquery.load_js1.js
define(["jquery"], function($) {
$.fn.load_js1 = function() {
return this.append('<p>Loading from first js file!</p>');
};
});
lib/jquery.load_js2.js
define(["jquery"], function($) {
$.fn.load_js2 = function() {
return this.append('<p>Loading from second js file!</p>');
};
});
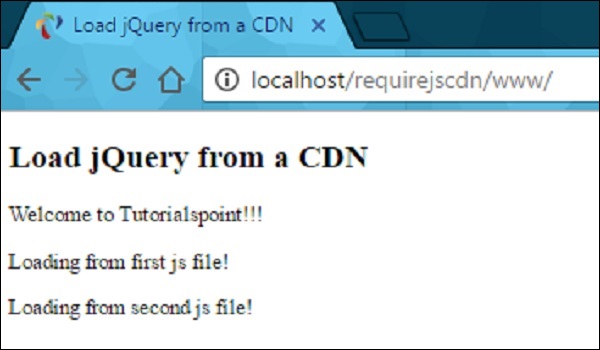
输出
在浏览器中打开 HTML 文件;您将收到以下输出 −

 requirejs_jquery.html
requirejs_jquery.html

