设计"关于我们"页面
步骤 1 − 首先,右键单击左侧模型部分中的产品和服务。选择复制。将创建当前页面的精确副本,并将其命名为产品和服务副本。将此页面重命名为关于我们。
现在让我们创建关于我们的页面元素。首先,从链接栏中突出显示关于我们链接。为此,请选择链接栏,然后从右侧的属性部分中选择产品。
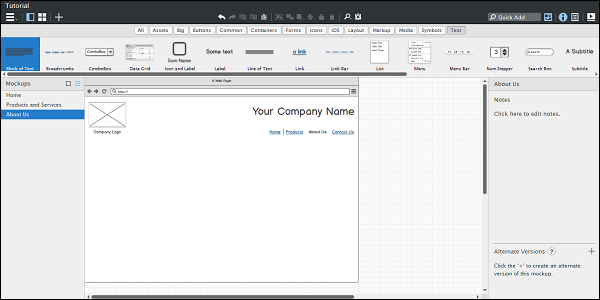
让我们删除不需要的 UI 控件。删除产品和服务标签、文本块、水平规则。另外,删除案例研究标签,然后删除四张图片及其标签。您将能够看到以下屏幕。

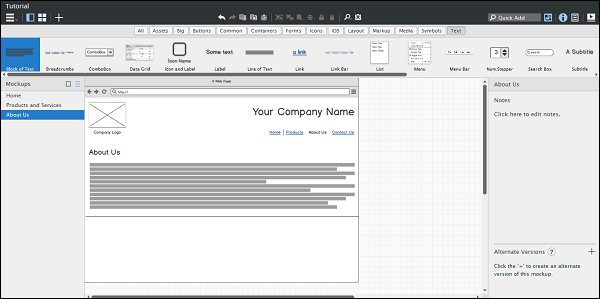
步骤 2 − 现在让我们插入大标题关于我们和文本块。

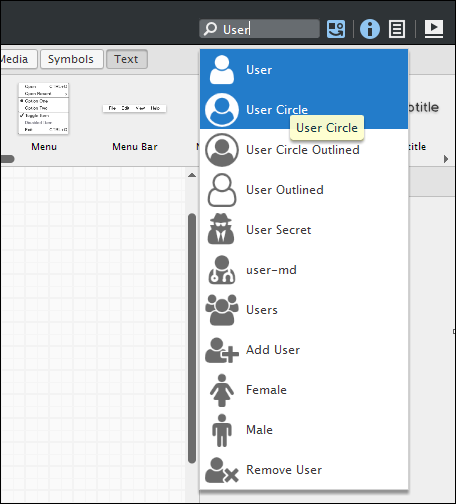
步骤 3 − 公司网站经常使用关于我们来介绍他们的团队成员。让我们使用 UI 元素 - 用户来显示它。首先,创建一个名为"我们的团队"的标签。然后,在快速添加框中,键入"用户"。从显示的选项中选择用户圈。

步骤 4 − 插入图标后,在右侧的属性窗格中,我们将能够看到图标大小的选项。有关详细信息,请参阅以下屏幕截图。从尺寸中选择XL。
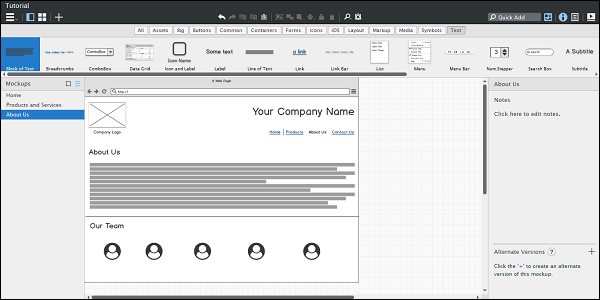
步骤 5 − 按照以下屏幕所示对齐它们。

在这里,我们完成了关于我们的页面。如果您了解所有控件以及如何将它们放置在屏幕上,那么这相对容易。
 balsamiq_mockups_wireframing_in_action.html
balsamiq_mockups_wireframing_in_action.html


